<!-- Hero -->
<div class="bg-soft-warning overflow-hidden">
<div class="container content-space-t-2 content-space-t-md-3">
<div class="w-lg-65 text-center mx-lg-auto mb-7">
<h1 class="display-3 text-primary">Designed for you to get more <span class="text-warning">simple</span></h1>
<p class="lead">From open source to premium services, Space makes app creation lightning fast.</p>
</div>
<!-- Mockup -->
<div class="position-relative">
<div class="position-relative zi-1">
<!-- Devices -->
<div class="devices">
<!-- Mobile Device -->
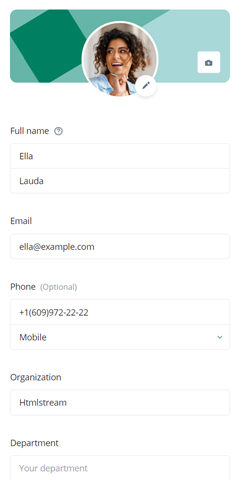
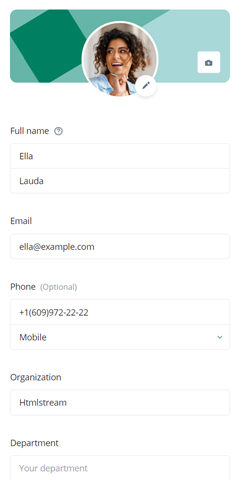
<figure class="device-mobile rotated-3d-right">
<div class="device-mobile-frame">
<img class="device-mobile-img" src="../assets/img/240x480/img2.jpg" alt="Image Description">
</div>
</figure>
<!-- End Mobile Device -->
<!-- Browser Device -->
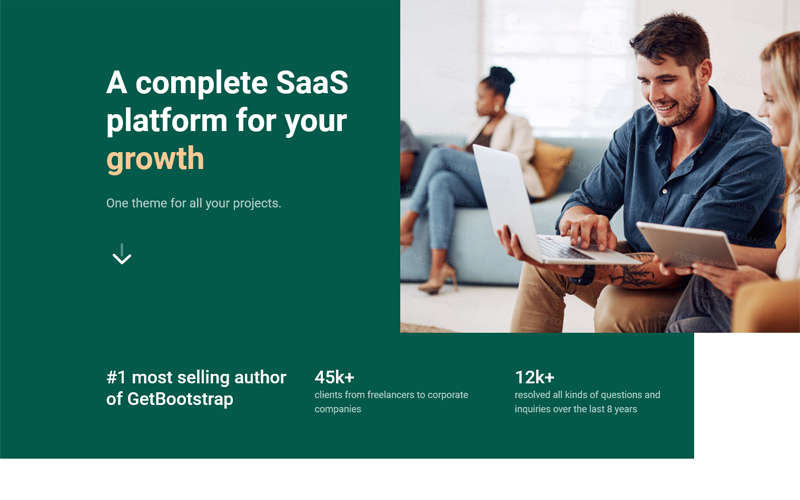
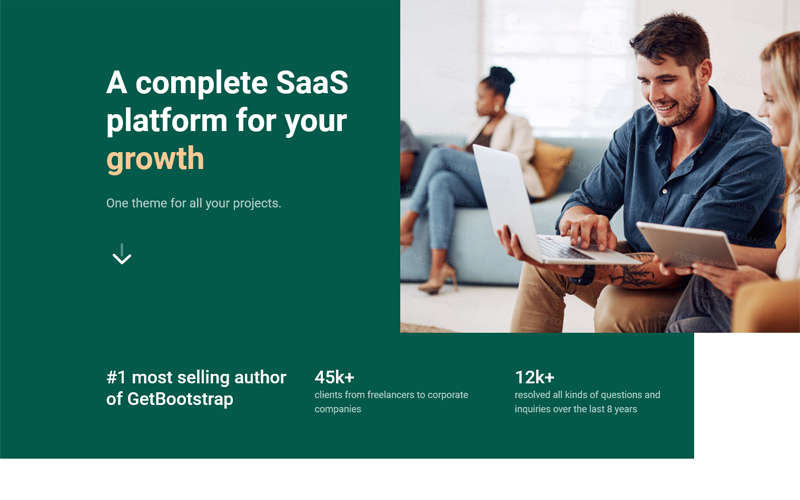
<figure class="device-browser">
<div class="device-browser-header">
<div class="device-browser-header-btn-list">
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
<span class="device-browser-header-btn-list-btn"></span>
</div>
<div class="device-browser-header-browser-bar">www.htmlstream.com/space/</div>
</div>
<div class="device-browser-frame">
<img class="device-browser-img" src="../assets/img/800x500/img7.jpg" alt="Image Description">
</div>
</figure>
<!-- End Browser Device -->
</div>
<!-- End Devices -->
</div>
<!-- Background Shapes -->
<div class="position-absolute top-0" style="left: -9rem;">
<img src="../assets/svg/components/shape-1.svg" alt="SVG" width="500" style="width: 12rem;">
</div>
<div class="position-absolute" style="bottom: -5rem; right: -7rem;">
<img src="../assets/svg/components/shape-7.svg" alt="SVG" width="250">
</div>
<!-- End Background Shapes -->
</div>
<!-- End Mockup -->
</div>
</div>
<!-- End Hero -->